HTML voor beginners
In dit artikel leer je vanuit de basis met HTML te werken. Dit komt van pas als je hebt besloten je eigen website te maken, of je een bestaande website onderhoudt.
In dit artikel leer je vanuit de basis met HTML te werken. Dit komt van pas als je hebt besloten je eigen website te maken, of je een bestaande website onderhoudt.
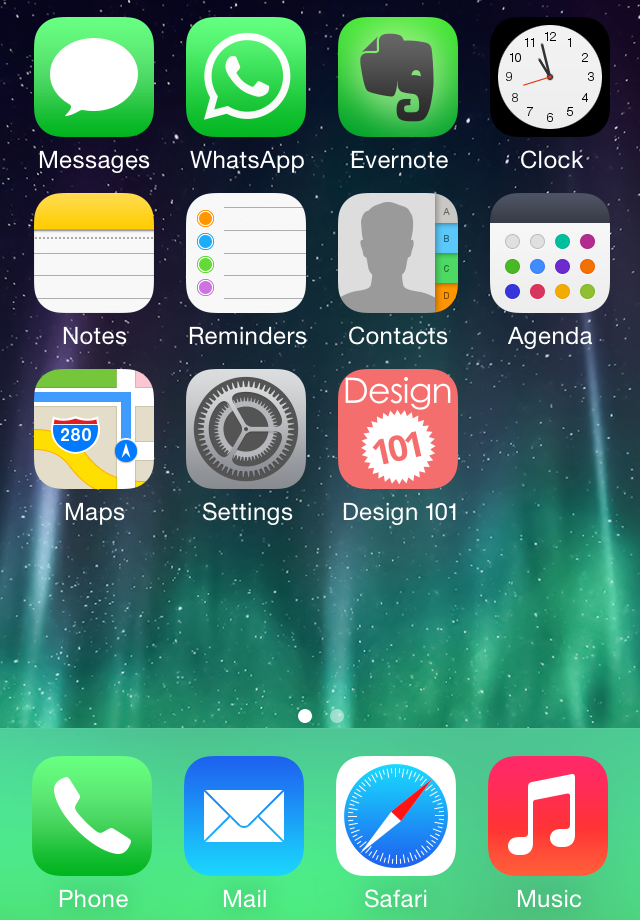
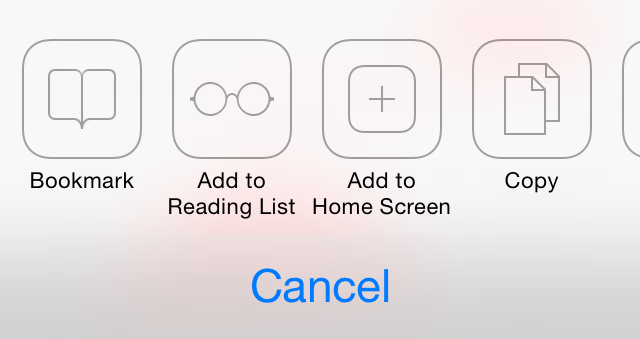
 Wat is een app icoon en hoe kan je die aan je website toevoegen? Een app icoon
is de afbeelding die een gebruiker op de iPad of iPhone (iOS) krijgen te zien als ze je website toevoegen aan hun Home Screen. In feite dus een snelkoppeling tussen de apps, die verwijst naar je website.
Wat is een app icoon en hoe kan je die aan je website toevoegen? Een app icoon
is de afbeelding die een gebruiker op de iPad of iPhone (iOS) krijgen te zien als ze je website toevoegen aan hun Home Screen. In feite dus een snelkoppeling tussen de apps, die verwijst naar je website.
Lees verder →
CSS
Nog niet zo heel lang geleden konden afrondingen op webpagina’s alleen met losse afbeeldingen gemaakt worden. Voor elk hoekje een apart plaatje. Het nadeel hiervan is dat het onnodig het laden van je webpagina vertraagt, het niet flexibel is, en veel tijd kost om te maken of te bewerken. Gelukkig is er nu een makkelijkere methode. Met behulp van een stukje CSS3 kan je eenvoudig van elk blok een cirkel maken.
 Als webdesigner wil je natuurlijk
zoveel mogelijk tijd nuttig besteden aan je werk. Daarom dit bericht in de categorie Snelle tips. Met deze Add-on voor Firefox kan je direct vanuit je browser een afbeelding openen in Photoshop. Bespaart het los downloaden, openen, en verwijderen van het bronmateriaal!
Als webdesigner wil je natuurlijk
zoveel mogelijk tijd nuttig besteden aan je werk. Daarom dit bericht in de categorie Snelle tips. Met deze Add-on voor Firefox kan je direct vanuit je browser een afbeelding openen in Photoshop. Bespaart het los downloaden, openen, en verwijderen van het bronmateriaal!
Na het installeren van de add-on klik je simpelweg bij afbeeldingen met de rechtermuis knop en selecteer je “Open with Photoshop”. Als Photoshop nog niet draait dan wordt het natuurlijk eerst opgestart.
Het aanpassen van de achtergrond in een afbeelding kan een tijdrovende klus zijn. Er zijn verschillende mogelijkheden om dit in Photoshop te doen, maar allemaal houdt het in dat je op de een of andere manier zelf moet aangeven wat achtergrond is en wat niet. Wanneer de achtergrond een eenvoudig overtrekbaar is en er een duidelijke scheiding is tussen achtergrond en voorgrond is dit nog niet zo’n probleem. Is dit niet het geval kan je er zo een uur voor uittrekken. Deze tip werkt alleen in specifieke gevallen, maar wanneer je het kan toepassen kun je er veel tijd mee besparen, zonder op kwaliteit in te leveren.
Een van de grootste problemen wanneer je realistisch probeert een onderdeel aan een afbeelding toe te voegen is dat een afbeelding plat is. Afbeeldingen hebben geen diepte, dus alles wat je erboven op zet zal zich ook niet vormen in de ruimte. Stel je wilt net als in het bovenstaande voorbeeld graffiti aan een muur toevoegen, dan valt het direct op dat de graffiti niet de groeven in de muur volgt en er dus “boven zweeft”.
Handmatig de afbeelding gaan vervormen zal of niet realistisch zijn, of enorm veel tijd kosten. Daarom heeft Photoshop de Displacement mask filter geïntroduceerd. In het onderstaande bericht een complete uitleg over deze functie en een gratis download van voorbeeldbestanden om het makkelijk zelf uit te proberen.

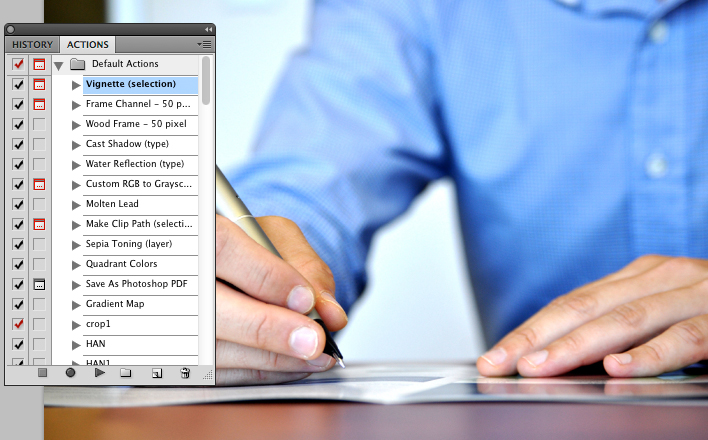
Niets is vervelender dan iets herhaaldelijk opnieuw te moeten doen. Heb je bijvoorbeeld honderd foto’s die allemaal verkleind, gedraaid en wat donkerder gemaakt moeten worden is het zonde om dit ook iedere keer opnieuw te moeten doen. Om standaard
taken op te kunnen nemen en overal te kunnen herhalen heeft Photoshop een speciaal paneel bedacht.
In de jaren 50 bedacht David Ogilvy een nieuwe layout voor advertenties. Het doel was het percentage lezers dat actie ondernam na het lezen zo hoog mogelijk te
krijgen. Veel is in de media veranderd sindsdien, maar de principes die hij beschreef en toepaste zijn nog steeds actueel.

De selectie tool is een handig middel om onderdelen binnen afbeeldingen te kunnen bewerken. Het is mogelijk om selecties binnen het bestand op te slaan door in het menu naar Select > Save Selection (Selectie > Sla selectie op) te gaan. Je kan dan een naam geven aan de selectie en het later via load selection weer terugkrijgen.
Wil je echter even tijdelijk die bewegende stippelrand om de de selectie weg krijgen, zonder de selectie inactief te maken? Gebruik dan de toets combinatie CTRL + H (CmD + H op Mac) gebruiken. De selectie blijft wel gewoon bestaan, maar is even niet zichtbaar. Druk dezelfde toets weer in om de selectie weer zichtbaar te maken.
 De term bounce
rate, ofwel weigeringspercentage, valt in de statistieken categorie. Het geeft het percentage bezoekers aan die je website verlaten nadat ze slechts één pagina gezien hebben. De bounce kan dus tot stand komen als de bezoeker op een
externe link klikt, de browser of tab sluit, de back toets indrukt of een andere URL in de adresbalk intoetst. Over het algemeen wordt de meting uitgevoerd op de homepagina, omdat dit de pagina is waar de meeste nieuwe bezoekers op komen.
De term bounce
rate, ofwel weigeringspercentage, valt in de statistieken categorie. Het geeft het percentage bezoekers aan die je website verlaten nadat ze slechts één pagina gezien hebben. De bounce kan dus tot stand komen als de bezoeker op een
externe link klikt, de browser of tab sluit, de back toets indrukt of een andere URL in de adresbalk intoetst. Over het algemeen wordt de meting uitgevoerd op de homepagina, omdat dit de pagina is waar de meeste nieuwe bezoekers op komen.

Het AIDA model wordt veel toegepast in
web design wanneer een hoge conversierate belangrijk is. Door middel van AIDA kan je bepalen in welke volgorde je wilt dat bezoekers items op je website ziet.
AIDA is een afkorting van:
Conversie is het percentage van bezoekers dat een mogelijke actie uitvoert in de applicatie. Een klassiek voorbeeld hiervan is de mogelijkheid om een account aan te maken op een website. De totale account conversierate voor de website is het percentage van unieke bezoekers die een account hebben aangemaakt. Vaak wordt specifieker gekeken wat de conversie is van de home pagina, omdat dat de plek is waar nieuwe bezoekers overtuigd moeten worden.
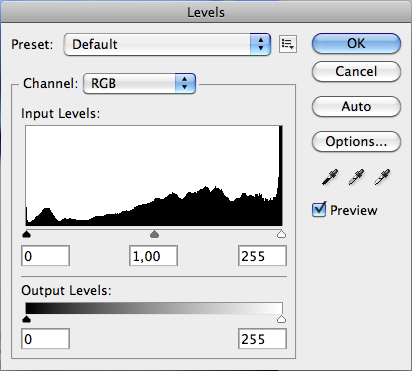
 Met Photoshop levels kan je eenvoudig foto’s analyseren
en verbeteren. Het geeft een overzicht van de aanwezigheid van kleurwaardes.
Met Photoshop levels kan je eenvoudig foto’s analyseren
en verbeteren. Het geeft een overzicht van de aanwezigheid van kleurwaardes.
Je kan met sliders onder de grafiek aangeven wat het donkerste en lichtste punt is. Wanneer bijvoorbeeld decomplete RGB channel geselecteerd is zal de laagst geselecteerde waarde de nul lijn helemaal zwart maken. de hoogste waarde, 255, wordt wit. Wanneer een foto onder of overbelicht is kan je door bij de input levels diagram het lichte of donkere waarden verhogen.
Content is een verzamelwoord van alle informatie die je aanbiedt op je website. Hoe belangrijk het ontwerp van de applicatie is, uiteindelijk draait het vaak om de content. Een mooie website zonder content kan geen succes worden, maar een slecht vorm gegeven website met goede content wel. Toch komt het in web design vaak op de laatste plaats. Hoe komt dat?
In de categorie snelle tips besparen het meeste tijd de website whatthefont.com. Een veel voorkomende vraag in web design is welk lettertype gebruikt wordt in een afbeelding. Wanneer de afzender het zelf niet kan achterhalen wordt het lastig. Je kunt duizenden lettertypen zelf gaan vergelijken.
 Over dit onderwerp kunnen boeken
volgeschreven worden, want het blijft een lastig punt. Technisch een goed project neerzetten is vaak niet voldoende om ook een tevreden klant te krijgen.
Over dit onderwerp kunnen boeken
volgeschreven worden, want het blijft een lastig punt. Technisch een goed project neerzetten is vaak niet voldoende om ook een tevreden klant te krijgen.
Ten eerste komt dit doordat in een project verschillende rollen gespeeld worden. De klant heeft andere belangen dan jij. Waar voor jou een tijd werken winstgevend is, zal de klant er voor moeten betalen. Men heeft er dus belang bij voor te doen alsof het project makkelijker en simpeler is dan echt het geval is. Dit vooral wanneer je het project voor een vast bedrag aanneemt.
Denk bijvoorbeeld aan Google, stel dat de klant een soortgelijke zoekmachine wilt. Hij zal proberen je voor te houden dat het maken van de zoekmachine simpel is. Het enige wat je hoeft te doen is het maken van een leuk logo, zoekveld eronder en een knop om te zoeken. Dan hoef je erna alleen maar wat resultaten uit een database halen.
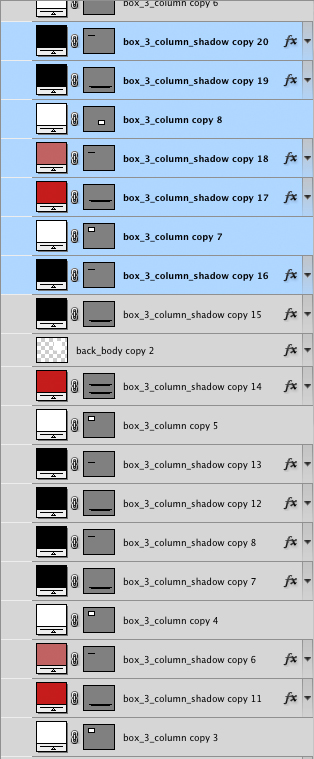
 Het zal je vast al wel
zijn opgevallen. Bij het dupliceren van layers in Photoshop wordt automatisch copy en een oplopend nummer toegevoegd. Dit zorgt al snel voor een onoverzichtelijke lijst van layers. Het is dan ook aan te raden om de toevoeging te verwijderen.
Het zal je vast al wel
zijn opgevallen. Bij het dupliceren van layers in Photoshop wordt automatisch copy en een oplopend nummer toegevoegd. Dit zorgt al snel voor een onoverzichtelijke lijst van layers. Het is dan ook aan te raden om de toevoeging te verwijderen.
Lees verder →
Als web designer zal je voor projecten vaak afbeeldingen nodig hebben. Voor iedere foto de studio induiken is te kostbaar, en daarom bestaan stock foto’s. Er zijn websites waar fotograven over de hele wereld al dan niet betaald foto’s aanbieden. Let altijd goed op welke licentie aan een afbeelding is gekoppeld. Sommige gratis afbeeldingen mogen bijvoorbeeld alleen voor persoonlijk gebruik ingezet worden.
In dit artikel lees je alles over:
Een van de meest bekende slechte bewerking van een propaganda foto is de onderstaande.
In juli 2008 verspreidde Iran via het Franse persbureau AFP een persbericht met bijgesloten een foto van vier raketten die via mobiele lanceerstations waren afgeschoten. De foto belande op veel voorpagina’s in Amerika, maar al snel werd duidelijk dat de foto bewerkt was. Zie hoe de wolken en het rook simpelweg gekopieerd is, en de gloed die om de derde raket hangt.
De blending options (opties voor overvloeien) is een van de belangrijkste opties in Photoshop. Tegelijk heeft onprofessioneel gebruik ervoor gezorgd dat het een slechte naam heeft gekregen. Veel startende ontwerpers zien de blending options als het middel om het ontwerp wat op te leuken en strooien dus rond met overbodige en overdreven effecten.
Hoe werken de blending options, en hoe gebruik je het praktisch? Dat zal je zien in deze nieuwe categorie. In deze eerste post een overzicht van alle mogelijkheden. Rechterklik met je muis op een layer (laag) en selecteer Blending options. Je krijgt dan het onderstaande scherm te zien.
Lees in het onderstaande artikel alles over de mogelijkheden die Blending options biedt.
Bij het aanmaken van een nieuw bestand in Photoshop zal het je direct opvallen dat er aardig wat ingesteld kan worden. Door goed te kijken naar wat het doel is van je document kan je makkelijk bepalen welke instellingen het beste passen.
Loop het formulier van boven naar beneden af. In het eerste veld kan je de naam van het project opgeven. Je kan ervoor kiezen om dit over te slaan. Bij het opslaan zal de naam namelijk automatisch overgenomen worden van de bestandsnaam die je invult.
Dat het verbeteren van je foto’s niet moeilijk hoeft te zijn bewijst Adobe nog maar eens met de mogelijkheid om de tone, contrast en kleur automatisch te laten verbeteren.
Als je snel een afbeelding zoekt om het mee uit te proberen, gebruik dan deze: https://design101.nl/wp-content/uploads/2011/10/silverton_mad_max.jpg.
Via het menu Image heb je de keuze uit “Auto Tone”, “Auto Contrast” en “Auto Color”. Het spreekt redelijk voor zich wat de knoppen voor effect hebben. Probeer het uit en kijk of je tevreden bent met het eindresultaat. Lukt het je om door middel van je eigen bewerkingen het nog beter te krijgen?
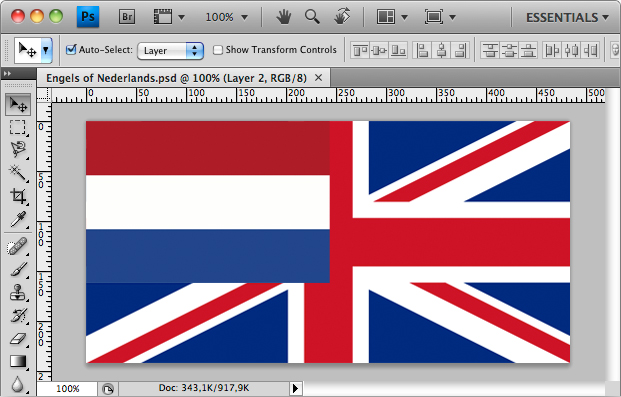
Een van de voordelen van Photoshop is de uitgebreide set van voorgeprogrammeerde filters. Hiermee kan in enkele klikken effecten aan afbeeldingen toegevoegd worden.
Weet je al hoe je filters kan gebruiken? Dan kan je het onderstaande blokje overslaan. Voor het experiment open je een willekeurige foto.
Photoshop is perfect voor het manipuleren van foto’s, bijna alles is mogelijk. Maar slecht uitgevoerde bewerkingen werken tegen je. Kijk dus hoe het niet moet en maak de fout zelf niet.
Een tweeling foto maken door twee losse foto’s samen te voegen? Let op dat je geen stukken arm vergeet.
Lange dunne benen horen bij het ideaalbeeld van de vrouw. De bewerking is dus wel te snappen, maar dat de overduidelijk missend stuk been over het hoofd gezien kan worden minder.

Een van de belangrijkste vragen
bij het aanschaffen en installeren van Photoshop is de taal waarin je het wilt gebruiken. Hoewel het grotendeels bepaald wordt door eigen voorkeur kun je bij de keuze rekening houden met het volgende.
 Een 101 staat ook wel bekend als vraagbaak. Een plek waar je eenvoudig al je informatie
kan vinden. Deze weblog is de Nederlandstalige 101 op het gebied van ontwerpen, en dan vooral Photoshop en web design.
Een 101 staat ook wel bekend als vraagbaak. Een plek waar je eenvoudig al je informatie
kan vinden. Deze weblog is de Nederlandstalige 101 op het gebied van ontwerpen, en dan vooral Photoshop en web design.
Wil je nu net beginnen met de basis? Deze weblog begint van start af aan zodat iedereen mee kan doen. Vragen of opmerkingen zijn altijd welkom bij de comments!