Alles over Blending Options
De blending options (opties voor overvloeien) is een van de belangrijkste opties in Photoshop. Tegelijk heeft onprofessioneel gebruik ervoor gezorgd dat het een slechte naam heeft gekregen. Veel startende ontwerpers zien de blending options als het middel om het ontwerp wat op te leuken en strooien dus rond met overbodige en overdreven effecten.
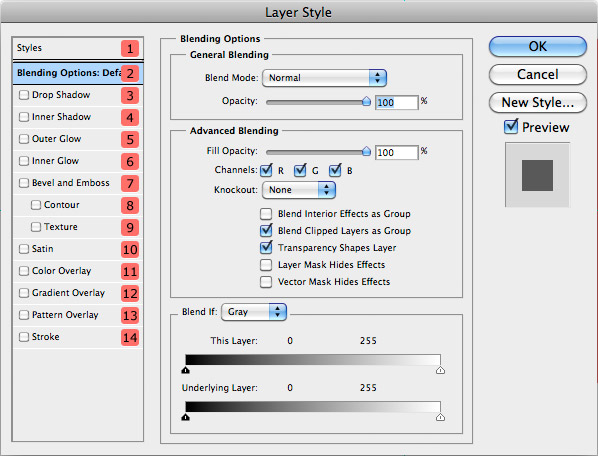
Hoe werken de blending options, en hoe gebruik je het praktisch? Dat zal je zien in deze nieuwe categorie. In deze eerste post een overzicht van alle mogelijkheden. Rechterklik met je muis op een layer (laag) en selecteer Blending options. Je krijgt dan het onderstaande scherm te zien.
Lees in het onderstaande artikel alles over de mogelijkheden die Blending options biedt.
1 Styles (stijlen)
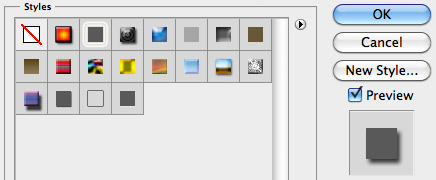
Het stijlen geeft een overzicht van alle voor-gedefinieerde stijlen. Helemaal links boven zie je een wit blok met een rode streep erdoorheen. Dat zorgt ervoor dat er geen opmaak meer aan de layer zit.
Als je je eigen stijl aan de lijst wil toevoegen dan kan dat door op de “New Style” knop te klikken. Het verschijnt dan als een icoontje in de lijst. Je kan dan gemakkelijk later dezelfde stijl weer gebruiken.
2 Blending options: default (Opties voor overvloeien: standaard)
Dit zijn de basis blending options. Hier zijn twee zaken belangrijk: de Blend mode en de opacity.
De blend mode geeft aan hoe de hele laag omgaat met onderstaande lagen. Standaard staat deze op Normal, wat er voor zorgt dat er geen interactie is en de bovenste laag hard over de andere lagen ligt. Kies je bijvoorbeeld “Darken” dan wordt bij elke overlappende pixel gekeken welke het donkerste is, en alleen de donkerste getoond. Wat elke losse blend modussen doen zal later in een los artikel uitgelegd worden.
Er zijn twee soorten opacity (doorzichtigheid), de algemene opacity en de fill (vul) opacity. Met de algemene opacity kan je instellen hoe doorschijnend de gehele laag is, inclusief de effecten die je instelt bij de blending options. Bij Fill opacity kan je alleen de doorschijnendheid van de laag instellen, en blijven alle effecten dus zichtbaar.
34Drop / Inner shadow (Slag / binnen schaduw)
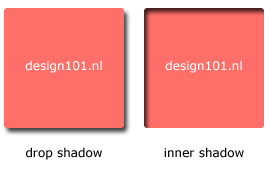
Tab drie en vier verschillen niet van elkaar, behalve dat de drop shadow een schaduw laat zien buiten de randen van de laag om, en de inner shadow de schaduw binnen de laag toont.
Gebruik de drop shadow om het gevoel te creëren dat de laag boven de andere lagen zweeft. Het gebruik van de inner shadow zorgt voor een gevoel van diepte (inset).
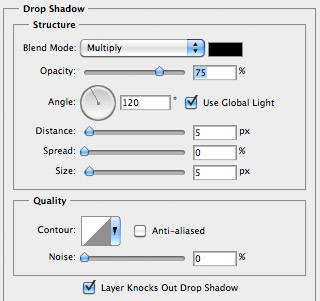
Bij het instellen van de schaduw begin je bij de Blend mode. Standaard staat deze op multiply, omdat dat het zwart realistischer mixt met mogelijk onderliggende afbeeldingen. Multiply kleurt de onderliggende laag donkerder op basis van de donkerheid van de geselecteerde laag. Dat zorgt er ook voor dat een witte schaduw helemaal niet zichtbaar is. Wil je dus een licht gekleurde schaduw gebruiken, kies dan niet voor Multiply, maar zet dan de blend mode op Normal.
Kies vervolgens het niveau van doorzichtigheid (opacity) en de hoek (angle) waar de schaduw in staat. Standaard staat “Use Global Light” aangevinkt. Dit zorgt ervoor dat alle schaduwen in het document dezelfde kant op wijzen. Wil je dat niet dan kan je dat doen door het uit te vinken.
Distance (afstand) geeft aan hoe ver de schaduw van de laag af moet komen te staan. Spread geeft aan hoe hard de schaduwrand is. Zet je deze op 100% dan zit er geen overgang tussen de schaduw. Size (grootte) bepaalt of de schaduw uitvergroot en dus vager moet worden.
Contours geeft aan in welke kleur range het effect getoond moet worden. De standaard linear contour zorgt ervoor dat het effect geleidelijk afloopt.
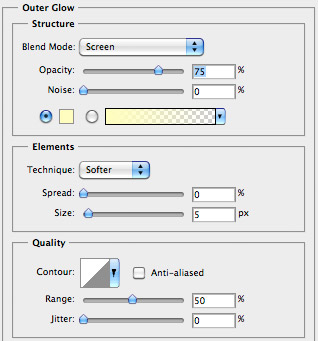
56 Inner / Outer glow (Binnen / buiten gloed)
De Inner en outer glow doen feitelijk gezien hetzelfde als de shadow, maar dan zonder de mogelijkheid om een afstand te bepalen. Standaard staat nu de Blend mode op screen, voor witte glows kan je nog het beste de blend mode op Normal zetten.
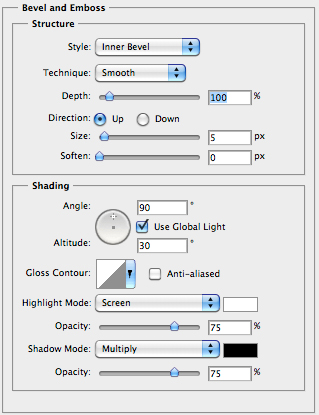
7 Bevel and Emboss
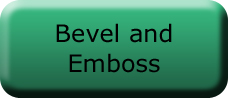
De Bevel and Emboss was aantal jaar geleden een van de meest populaire effecten voor knoppen. Het onderstaande voorbeeld zal je vast bekend voorkomen.
Het effect wordt tegenwoordig nauwelijks meer gebruikt, en is dus alleen handig voor het bereiken van specifieke effecten. Wanneer goed ingesteld kan je er bijvoorbeeld de reflectie van goud mee simuleren.
Het eerste gedeelte van de instellingen behandelen de vorm van het effect. De keuze tussen Inner Bevel en Outer Bevel is de locatie. Wil je het effect als rand om de laag heen, kies dan voor Outer Bevel. Meestal kan je deze op Inner Bevel laten staan. Geef vervolgens de diepte, grootte aan en de mate waarin het uitgespreid moet worden via Soften (Zachtheid).
In het tweede gedeelte begin je met de hoek waarvan het licht komt. Met contour kan je instellen in welke kleurenrange het effect wel of niet zichtbaar gemaakt moet worden. Voor een geleidelijke overgang van het effect kun je de standaard aanhouden; linear.
Tot slot kun je aangeven welke kleur het lichte gedeelte moet zijn en hoe doorzichtig (opacity). Het zelfde geldt voor de schaduw.
8 Contour
Dit onderdeel valt onder de Bevel and Emboss en geeft je de mogelijkheid nog een extra contour over het effect te zetten.
9 Texture
Hoort ook bij de Bevel and Emboss. Wil je dat het effect zich niet over de platte layer plaatst, maar rekening houdt met een texture (afbeelding met bepaalde structuur zoals een sample van leer), dan kan je deze hier selecteren.
10 Satin
Het spreekt redelijk voor zich. Satin geeft de laag een satijn effect. Werkt goed bij bijvoorbeeld donkerrode of blauwe tekst. De opties komen vrijwel overeen met andere effecten zoals de drop shadow.
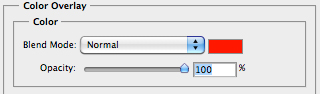
11 Color Overlay
Deze behoeft ook weinig uitleg. Het enige wat hier gedaan kan worden is het selecteren van een kleur selecteren en de doorschijnendheid (opacity).
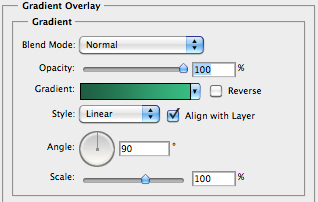
12 Gradient Overlay
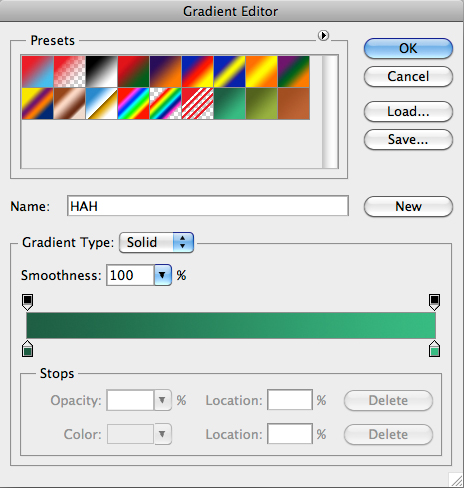
Een van de meest gebruikte effecten bij de blending options is de Gradient (verloop). Probeer zoveel mogelijk de opacity op 100% te houden, zodat de layer los genomen niet ineens half doorschijnend wordt. Stel eerst in welke stijl verloop je wilt gebruiken. Je kan er voor kiezen om bijvoorbeeld het verloop in een cirkel te laten rondgaan, of het te laten spiegelen. Nadat je de hoek hebt opgegeven dubbelklik je op de gradient. Je krijgt dan onderstaand scherm te zien.
Via de presets kan je al enkele voorbeeldjes zien. De standaard presets zijn vooral ter illustratie, voor het echte werk zijn ze te weinig subtiel. Het aanpassen werkt gemakkelijk: dubbelklik op een kleur om deze aan te passen, sleep ze om de positie te wijzigen en klik op een lege plek om een nieuwe kleur toe te voegen. Via de twee zwarte knopjes kun je de opacity instellen.
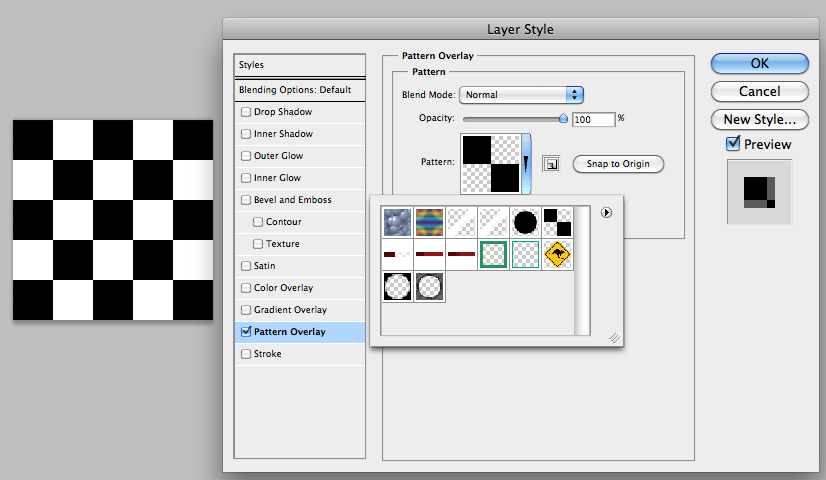
13 Pattern Overlay
De pattern overlay is een simpele functie waarmee je redelijk eenvoudig je eigen effecten kan maken. Wat het doet is het vullen van een laag met een patroon. Standaard zijn er twee meegeleverd, maar veel beter is om zelf een te maken. Dat doe je door een nieuw bestand aan te maken. Bedenk een leuk patroon en selecteer de laag waarin het patroon staat. Ga vervolgens naar Edit (Bewerken) > Define pattern (Patroon definiëren). Geef een naam op voor het patroon en sla het op. Je kan nu altijd bij de blending options het net gemaakte patroon oproepen.
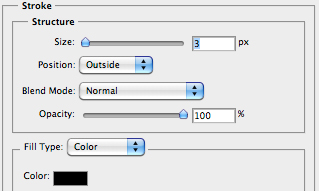
14 Stroke (Omlijnen)
Met de stroke functie kan je eenvoudig een rand om de laag heen zetten. Geef de grootte op en de positie. Kies vervolgens de kleur en eventueel de opacity en je bent klaar!
De auteur: Emiel Kwakkel
Emiel Kwakkel is afgestudeerd op het gebied van communicatie en digitale vormgeving en als web designer werkzaam bij een fitness franchise organisatie. Ben je geïnteresseerd in web design en user interface design / testing volg dan naast deze blog ook zijn Twitter. Bekijk alle berichten van Emiel Kwakkel →












Geef een reactie