Displacement masks in Photoshop
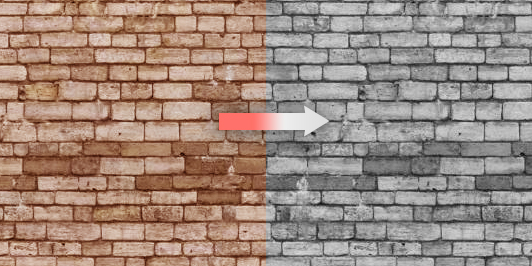
Een van de grootste problemen wanneer je realistisch probeert een onderdeel aan een afbeelding toe te voegen is dat een afbeelding plat is. Afbeeldingen hebben geen diepte, dus alles wat je erboven op zet zal zich ook niet vormen in de ruimte. Stel je wilt net als in het bovenstaande voorbeeld graffiti aan een muur toevoegen, dan valt het direct op dat de graffiti niet de groeven in de muur volgt en er dus “boven zweeft”.
Handmatig de afbeelding gaan vervormen zal of niet realistisch zijn, of enorm veel tijd kosten. Daarom heeft Photoshop de Displacement mask filter geïntroduceerd. In het onderstaande bericht een complete uitleg over deze functie en een gratis download van voorbeeldbestanden om het makkelijk zelf uit te proberen.
Hoe werkt de Displacement mask
Wat de displacement mask in het kort doet is het analyseren van schaduw en hierdoor diepte bepalen. Aan de hand van deze bepaalde diepte vervormt het de geselecteerde laag.
Ga zelf aan de slag
Stap 1 – Sla de achtergrond op in zwart wit
Download hier voorbeeldbestanden om direct zelf de uitleg uit te kunnen proberen.
De displacement tool analyseert uiteindelijk de achtergrond op basis van contrast. Om zo min mogelijk af te leiden dupliceer je de achtergrond naar een nieuw bestand en zet je het om in zwart wit. Doe dit via Image > Adjustments > Black & White (Afbeelding > Corrigeren > Zwart & Wit), je kan de standaard instellingen gebruiken. Wanneer de achtergrond scherpe randen heeft dan kan je het met een filter licht blurren. Hierdoor wordt het effect zo niet te scherp. Sla het nu op als een apart PSD bestand, noem het bijvoorbeeld displacement.psd.
Stap 2 – Maak de laag aan die vervormd moet worden
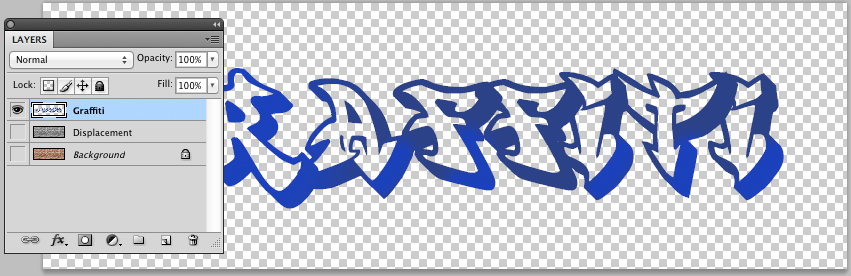
De meest simpele stap, er moet natuurlijk wel een laag zijn die uiteindelijk vervormd wordt. Dit is dus bijvoorbeeld de graffiti die je op de muur wilt hebben staan, of de vlag die over een gezicht heen getekend moet worden. In dit geval is de laag een simpele tekst in een graffiti lettertype. Omdat bewerkbare tekst niet vervormd kan worden moet je het omzetten naar harde pixels. Klik hiervoor met je rechtermuis knop op de laag en kies “Rasterize layer”.
Voordat je begint met de vervorming van de laag is het verstandig om een kopie te maken, want de vervorming is later niet terug te draaien.
Stap 3 – Gebruik de Displacement mask
Hier is waar de “magie” plaatsvindt. Selecteer de laag die je wilt laten vervormen en ga naar Filters > Distort > Diffuse (Filters > Vervormen > Gloed). Afhankelijk van hoe diep je de vervorming wilt kun je horizontaal en verticaal het aantal pixels instellen. In dit geval staan beide op 4px ingesteld. Wanneer je op OK klikt wordt je gevraagd het bron bestand te selecteren, selecteer nu dus de eerder opgeslagen achtergrond.
Je ziet nu de vervormde laag. Kijk of het effect sterk genoeg is, doe het wanneer nodig opnieuw met andere instellingen.
Stap 4 – Selecteer passende blend mode
Nu is het hoofddoel, het vervormen van de laag, gelukt. Maar om het af te maken moet de laag ook goed mixen met de onderliggende laag. Hiervoor is er de blend mode in het laag paneel. Standaard staat deze op Normal, wat betekent dat de laag hard boven de onderstaande laag ligt. Je zou de muur beetje zichtbaar kunnen maken door simpelweg de Opacity (doorschijnendheid) te verlagen, maar hierdoor worden alle kleuren vaag. Wat je wilt is dat de donkere kleuren goed zichtbaar blijven en lichte kleuren niet overstemd worden. Kies hiervoor de blend mode “Hard light”.
Het resultaat

Bovenstaand resultaat is een leuk voorbeeld van wat je kan bereiken met deze functionaliteit. Ga je hierop door dan kan je het uiteraard nog mooier, leuker, en realistischer maken. Heb je zelf een leuk voorbeeld, laat het dan zien in de comments!
De auteur: Emiel Kwakkel
Emiel Kwakkel is afgestudeerd op het gebied van communicatie en digitale vormgeving en als web designer werkzaam bij een fitness franchise organisatie. Ben je geïnteresseerd in web design en user interface design / testing volg dan naast deze blog ook zijn Twitter. Bekijk alle berichten van Emiel Kwakkel →


Geef een reactie