Gebruik Photoshop Filters i.c.m. Smart Objects (CS2+)
Een van de voordelen van Photoshop is de uitgebreide set van voorgeprogrammeerde filters. Hiermee kan in enkele klikken effecten aan afbeeldingen toegevoegd worden.
Gebruik filters
Weet je al hoe je filters kan gebruiken? Dan kan je het onderstaande blokje overslaan. Voor het experiment open je een willekeurige foto.
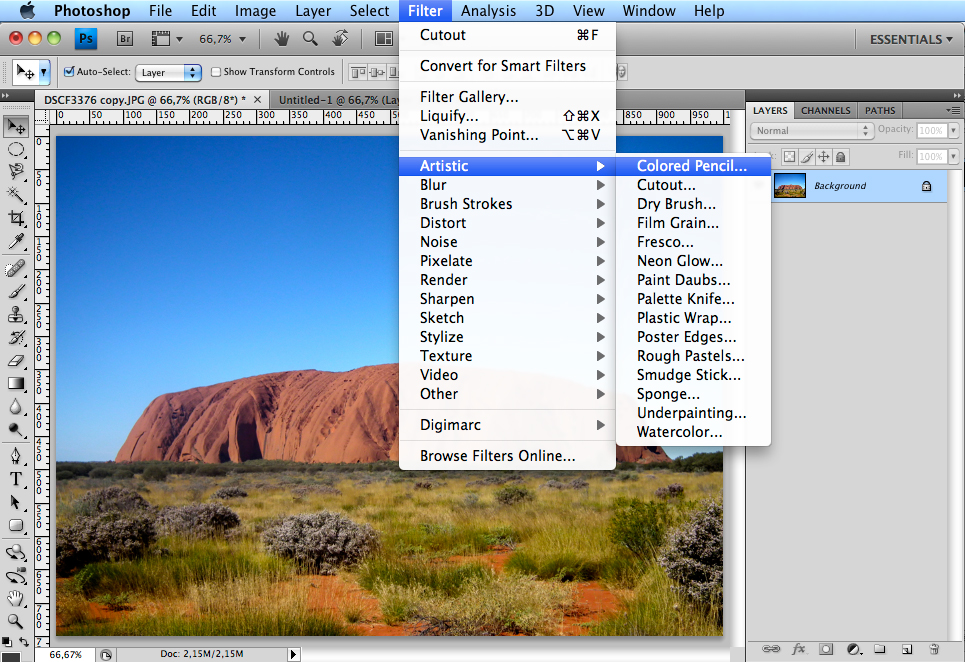
Als je een foto met Photoshop opent zie dat deze in de Background laag staat. Je kunt daarover een filter zetten door naar het menu Filter te gaan. Je ziet dan van Artistic (artistiek) tot Other (Overige) een overzicht staan van alle beschikbare filters. Selecteer een willekeurige filter om het filter venster naar voren te brengen.
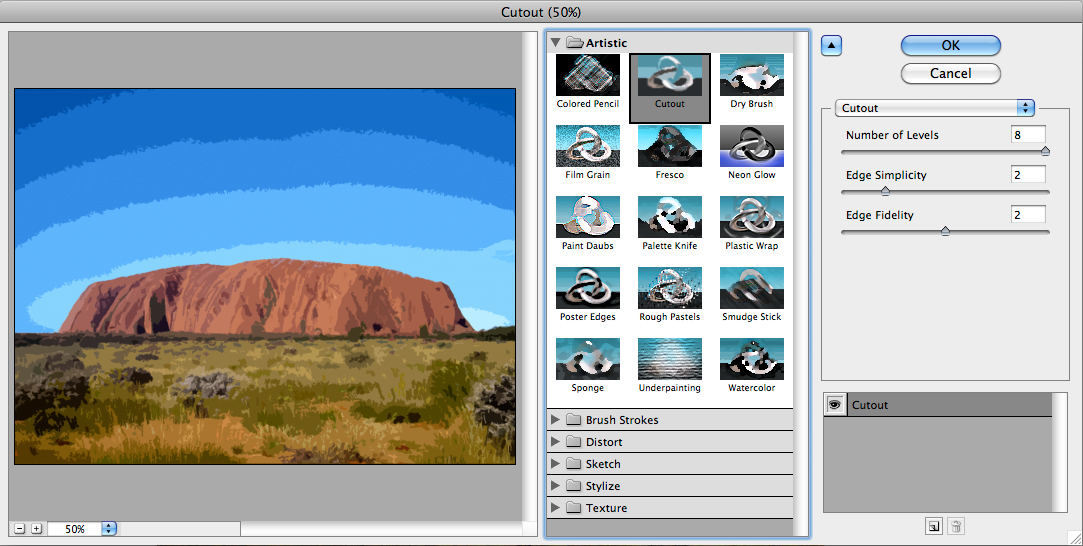
Het filter venster is opgedeeld in drie kolommen. Links zie je een voorbeeld van hoe het er uit komt te zien, in de middelste kolom kan je kiezen uit verschillende effecten, en rechts kan je de bijhorende instellingen aanpassen.
In de rechterkolom zie je onderin het huidige effect en kan je deze (on)zichtbaar maken via het oog icoontje. Als je meerdere effecten wilt combineren klik dan op het nieuw icoontje en stel het nieuwe effect in. Is het resultaat zoals je het hebben wilt klik dan op OK.
Gebruik Smart object (slim object)
De bovenstaande methode werkt prima, maar er is een groot nadeel. Alle bewerkingen worden direct op de geselecteerde layer (laag) gedaan, en dus over het origineel opgeslagen. Wil je het effect later aanpassen, of niet zichtbaar maken dan kan dit niet meer. Daarom is het verstandig om een smart object te maken van de laag. Dat maakt van de afbeelding een apart bestand dat binnen je huidige photoshop bestand wordt getoond. Hierdoor kan je alles aanpassen terwijl dat het origineel bewaard blijft.
Klik voordat je begint met de filters in het menu op Filter > Convert for Smart Filter (Omzetten in slim object). Gebruik vervolgens de filter functie zoals je dat gewend bent.
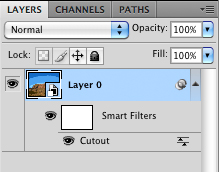
Wanneer je klaar bent zie je in het layer panel de filters onder de laag verschijnen. Door te dubbelklikken op het effect kan je de instellingen weer aanpassen, en met het bekende oog icoontje (
![]() ) kan je snel
effecten tonen / onzichtbaar maken.
) kan je snel
effecten tonen / onzichtbaar maken.
Wil je het origineel zien? Dubbelklik dan op het icoon van het plaatje (
![]() ).
).
De auteur: Emiel Kwakkel
Emiel Kwakkel is afgestudeerd op het gebied van communicatie en digitale vormgeving en als web designer werkzaam bij een fitness franchise organisatie. Ben je geïnteresseerd in web design en user interface design / testing volg dan naast deze blog ook zijn Twitter. Bekijk alle berichten van Emiel Kwakkel →



Geef een reactie