iOS App icoon toevoegen aan je website
 Wat is een app icoon en hoe kan je die aan je website toevoegen? Een app icoon
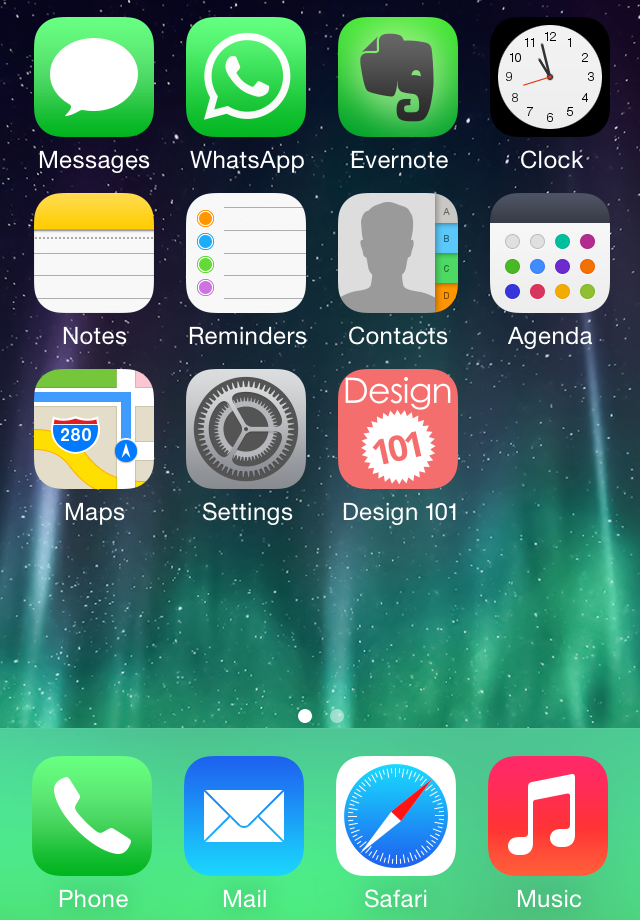
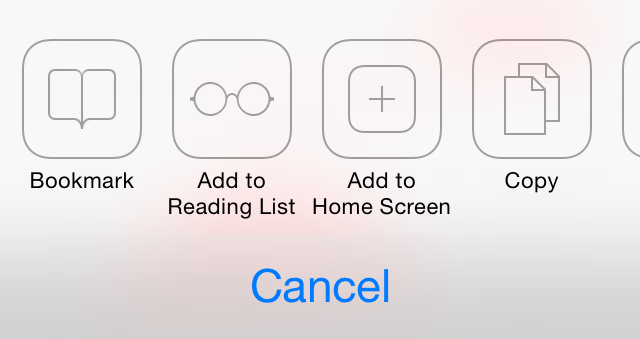
is de afbeelding die een gebruiker op de iPad of iPhone (iOS) krijgen te zien als ze je website toevoegen aan hun Home Screen. In feite dus een snelkoppeling tussen de apps, die verwijst naar je website.
Wat is een app icoon en hoe kan je die aan je website toevoegen? Een app icoon
is de afbeelding die een gebruiker op de iPad of iPhone (iOS) krijgen te zien als ze je website toevoegen aan hun Home Screen. In feite dus een snelkoppeling tussen de apps, die verwijst naar je website.
App icoon voor iOS maken voor je website
Een app icoon voeg je toe door eerst een afbeelding te maken in verschillende maten en namen:
- 60 x 60 pixels; touch-icon-iphone.png
- 76 x 76 pixels; touch-icon-ipad.png
- 120 x 120 pixels; touch-icon-iphone-retina.png
- 152 x 152 pixels; touch-icon-ipad-retina.png
Tijd besparen? Download hier de vier lege afbeeldingen met juiste namen en groottes.
Hoe maak je een goed icoon?
Het ontwerp van een app icoon is belangrijk. Je hebt kans dat een slecht ontworpen icoon door iPhone en iPad gebruikers snel verwijderd wordt. Wat zijn dan de eisen voor een goed icoon? Het meest belangrijke is om het simpel te houden. Zorg voor herkenning, over het algemeen gebruik je hier het logo voor. Contrast is ook belangrijk; er moet voldoende verschil tussen de achtergrond en het logo zijn. Afgeronde hoeken voegt iOS zelf toe, deze hoef je dus niet zelf te maken in de afbeeldingen.
Nadat je deze afbeeldingen gemaakt hebt voeg je deze toe door het volgende te plaatsen in de head van de website.
<link rel="apple-touch-icon" href="touch-icon-iphone.png"> <link rel="apple-touch-icon" sizes="76x76" href="touch-icon-ipad.png"> <link rel="apple-touch-icon" sizes="120x120" href="touch-icon-iphone-retina.png"> <link rel="apple-touch-icon" sizes="152x152" href="touch-icon-ipad-retina.png">
Vergeet niet na het toevoegen dit uit te testen.
De auteur: Emiel Kwakkel
Emiel Kwakkel is afgestudeerd op het gebied van communicatie en digitale vormgeving en als web designer werkzaam bij een fitness franchise organisatie. Ben je geïnteresseerd in web design en user interface design / testing volg dan naast deze blog ook zijn Twitter. Bekijk alle berichten van Emiel Kwakkel →
Geef een reactie